Einleitung
Auf den mobilen Betriebssystemen Android und Apple iOS gibt es seit einiger Zeit die Möglichkeit einen Darkmode nutzen zu können und auch auf den Desktop Betriebssystemen Windows und Mac OS ist der Darkmode verfügbar.
Was ist der Darkmode?
Vereinfacht gesagt wird anstatt dunkler Schrift auf hellem Hintergrund im Darkmode helle Schrift auf dunklem Hintergrund angezeigt.



Bildquelle: Wikipedia
Weshalb gibt es den erneuten Trend zum Darkmode?
Wenn man sich auf die Suche begibt um herauszufinden, weshalb der Darkmode derzeit so populär ist, werden zwei Argumente genannt: Schonung des Akku und der Augen.
Akkuschonung durch den Darkmode
Gerade bei mobilen Endgeräten ist die Akkulaufzeit das größte Problem, gegenüber den alten Nokia Handys mit Akkulaufzeiten von bis zu einer Woche, hält der Akku heutiger Smartphones meist nur einen Tag. Daher sind alle Möglichkeiten den Akku zu schonen hilfreich. Dabei heißt es häufig, dass der Darkmode den Akku schonen würde.
Das stimmt jedoch nur bedingt und nur für OLED Displays, da diese nur für die hellen Bereiche auf dem Bildschirm Strom verbrauchen. Im Gegensatz dazu wird bei LCDs jeder Pixel beleuchtet, unabhängig von der Farbe. Nutzt man ein hochpreisiges Smartphone mit OLED Display, so hilft der Darkmode also durchaus den Akku zu schonen.
Schonung der Augen durch den Darkmode
Der Darkmode soll die Augen weniger ermüden lassen, jedoch nur in dunklen Umgebungen. In hellen Umgebungen ist der Darkmode eher kontraproduktiv.
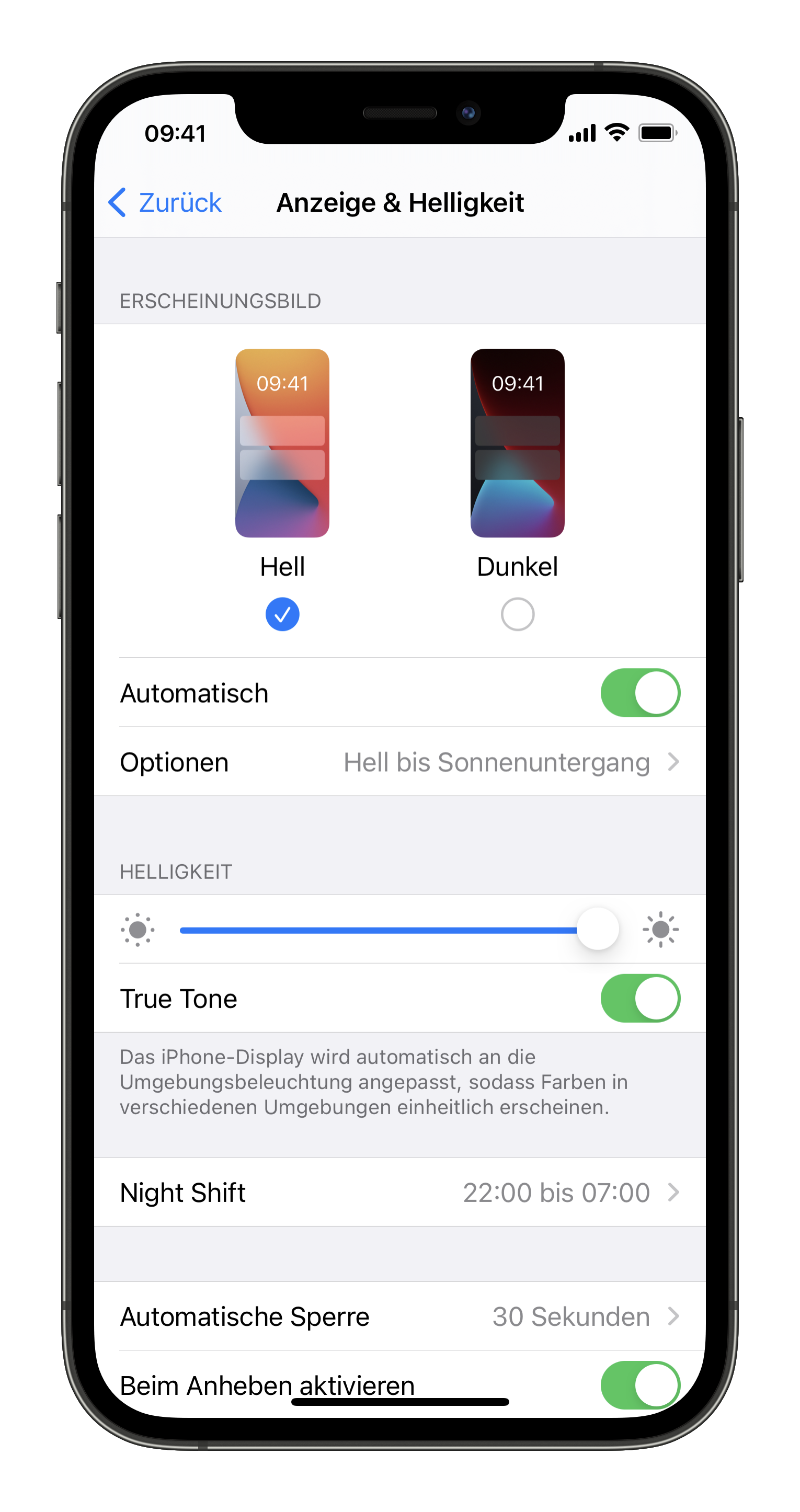
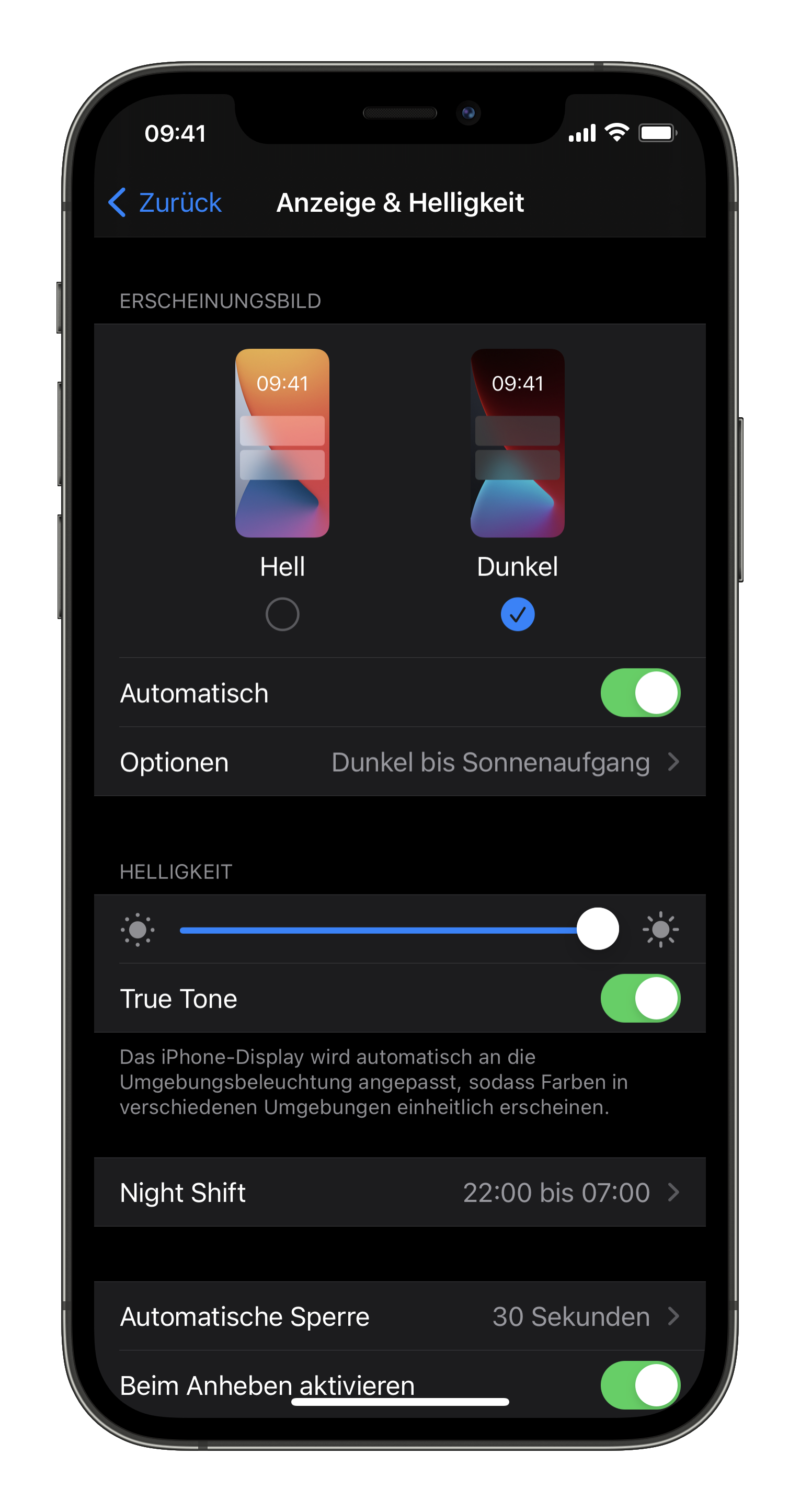
Deshalb kann auf vielen Geräten der Darkmode tagsüber deaktiviert und abends aktiviert werden.
Da der Bildschirm im Darkmode auch weniger blaues Licht ausstrahlt, wird dadurch weniger Melatonin im Körper ausgestrahlt und somit soll der Schlaf verbessert werden.
Bisher gibt es jedoch keine wissenschaftlichen Studien, die das belegen können. Eine Studie der Universität Manchester deutet sogar an, dass der Darkmode bei Mäusen kontraproduktiv ist, da blaues Licht doch nicht so schädlich ist wie bisher angenommen.
Viele finden den Darkmode angenehm, daher ist es legitim diesen zu nutzen und aus diesem Grund habe ich mich entschlossen auf meiner Webseite die Möglichkeit zu bieten den Darkmode aktivieren oder deaktivieren zu können. Dazu muss nur auf das Icon rechts unten geklickt werden, um den Darkmode zu aktivieren oder zu deaktivieren. Der letzte Status wird dabei als Cookie gespeichert.
Das Icon symbolisiert einen Mond, der durch einen Schatten verdeckt wird.

Implementierung des Darkmode
Auf meiner Webseite verwende ich den DIVI Website Builder für WordPress von Elegantthemes. Dieser Website Builder ist hervorragend umgesetzt und bietet viele Möglichkeiten Webseiten zu erstellen und zu verwalten.
Regelmäßig werden technische Tutorials veröffentlicht, die zeigen wie Webseiten weiter individualisiert werden können. Da ich schon lange überlege einen Darkmode umzusetzen, habe ich das Tutorial verwendet: wie man einen Darkmode Schalter baut und diesen umgesetzt.
Es reicht hierbei jedoch nicht nur den Code einzusetzen, aus der Umsetzung entsteht trotzdem eine erhebliche Anpassungsarbeit.
Bevor man jedoch mit der Umsetzung startet, sollte man sich überlegen, welche Farben verwendet werden sollen. Ich wollte nicht alles in weißer Schrift auf schwarzem Hintergrund (#000000) implementieren. Es sollten immer noch gewisse Hintergrundeffekte sichtbar sein. Das wurde dann im Code hinterlegt und ist nun sichtbar:
CSS:
body.et-dark-mode {
background-color: #171A1C !important;
}
Die Blogmodule sind ganz in schwarz und heben sich somit immer noch vom Hintergrund ab:


Das nennt sich dann Neuphormismus in Anlehnung an den Skeuophormismus bei dem Objekte der realen Welt dargestellt werden, wie früher das Apple Notizbuch. Dieses sah am Rand wie ein richiges Notizbuch aus.
Der Neuphormismus geht zum Glück jedoch nicht so weit, sondern kombiniert das Flat Design der letzten Jahre mit ein bischen Schatten für geringe 3D Effekte.
In der Implementierung des Darkmode sehen dann diese Schatten jedoch nicht mehr gut aus. Im Code müssen daher Anpassungen vorgenommen, oder die Schatten komplett entfernt werden.



Verbesserungspotential
Einiges könnte noch verbessert werden, wie z.B. der Header, oder die Bilder abgedunkelt und eine automatische Steuerung anhand des aktuellen Zustands im Betriebssystem.
Hier wird vorgeschlagen folgenden Code zu verwenden. Damit wird jedoch nur erkannt welcher Modus im Betriebssystem derzeit aktiv ist und dann gelten die folgenden Einstellungen. Es wird nicht der bisher programmierte Code aktiviert und der Schalter um den Darkmode zu aktivieren/ deaktivieren funktioniert nicht mehr. Daher muss ich dafür noch eine andere Lösung finden:
@media (prefers-color-scheme: dark) {body {background-color:#23282d!important;}.et_pb_section.et-dark-mode-capable {background-color:#23282d!important;background-blend-mode: overlay;color:#dddddd!important;}}
Fazit
Webseiten im Darkmode sind derzeit noch sehr wenig vertreten, es wird jedoch sicher ein ernstzunehmender Trend werden. Klar ist das in gewisser Weise eine Spielerei, jedoch ist es nicht sehr angenehm abends auf dem dunklen Bildschirm in Apps mit Darkmode zu lesen und anschließend auf eine helle Webseite zu kommen, wodurch die Augen geblendet werden.

